2022. 8. 25. 16:55ㆍReact/클론코딩
NavLink라는게 있는지도 몰랐는데
이런 유용한게 있었다니...
그냥 Link와 같은데 NavLink는 active라는 기능을 지원한다.

구현이 그렇게 어려운 건 아니지만, 매번 params나 location을 가져온 다음에 파싱해서 bold처리 하는게 여간 귀찮은게 아니다.
(styled-component를 사용한다면 props도 넘겨줘야한다. 아니면 뭐 인라인으로 toggle하거나)
NavLink를 사용한다면 그냥 이렇게 해주면 된다.
<NavLink
key={member.id}
className={({ isActive}) => isActive ? "selected" : ""}
to={`/workspace/${workspace}/dm/${member.id}`}>
{children}
</NavLink>
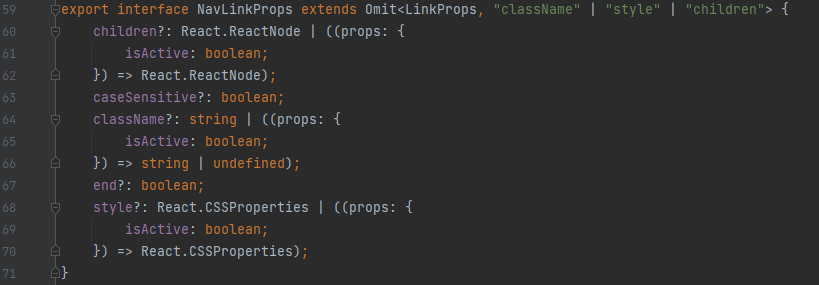
패키지를 뜯어보면 이렇게 되어있는데,

className, style, children에 각각 isActive가 있기 때문에 지금 링크가 선택 되어있는지 반환해준다.
2022-08-25
지금 내가 쓰고 있는 react-router-dom이 6.3.0 버전인데,
해당 버전에서 약간의 문제가 있는 걸 확인할 수 있었다.
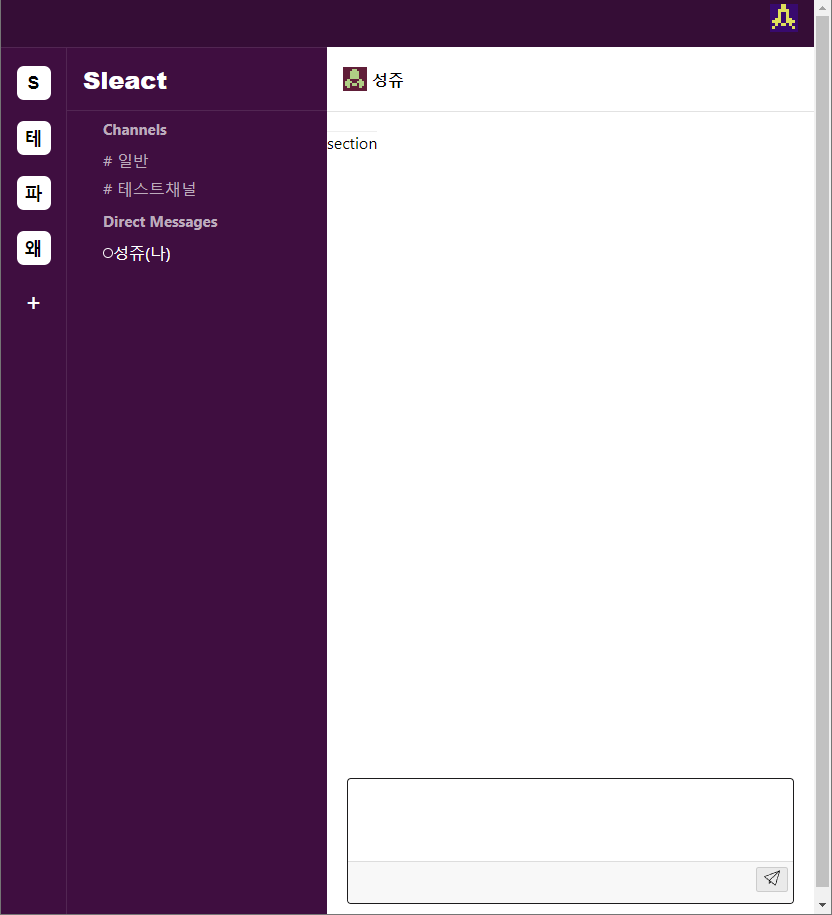
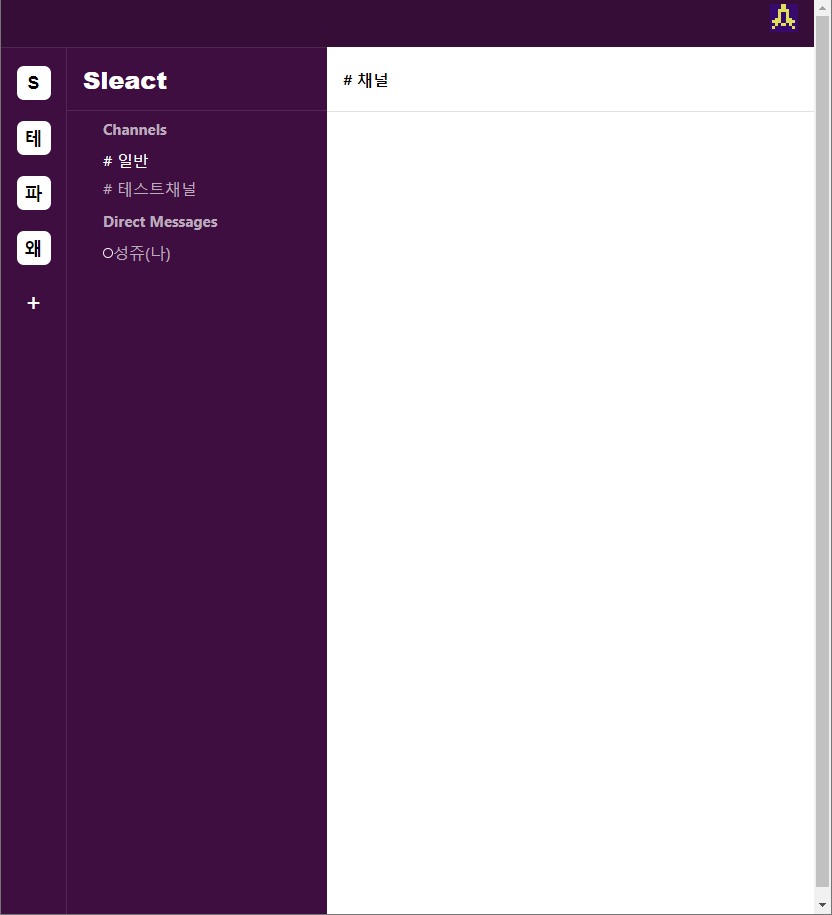
dm의 경우는 별 상관 없이 active되었는데 channels의 코드가 똑같음에도 active를 감지하지 못하는 걸 발견했다.
해결은 뭐.. 직접 해줘야지 별 수 있나?
const EachChannel: React.FC<{ channel: IChannel }> = ({ channel }) => {
const { workspace, channel: channelParams } =
useParams<{ workspace?: string, channel?: string }>();
return (
<NavLink
key={channel.name}
// className={({isActive}) => isActive ? "selected" : ""}
className={ channel.name === channelParams ? "selected" : "" }
to={`/workspace/${workspace}/channel/${channel.name}`}>
{children}
</NavLink>
);
}
export default EachChannel;
자동으로 Active를 못 감지 한다면, useParams의 파라미터를 하나 받아온 다음에
이전 컴포넌트에서 보내 준 channel의 이름이 params와 같은지 비교해주면 되겠다.
parmas의 변수명이 channel로 똑같기 때문에 props의 channel이름을 바꿔주던가 나처럼 params의 channel을 다시 명명해주던가 하면 일단 잘 되는걸 확인 할 수 있다.

PS.
아니 근데 저 초록불 icon이나 메시지 보내는 아이콘 왜 똑같이 가져왔는데 안되는건지 진짜 모르겠다..
슬랙이 몇 개는 svg로 바꾸긴 한거 같은데... 암튼 icon 진짜 좀 열받는다.
'React > 클론코딩' 카테고리의 다른 글
| [React] 나도 만들래 슬랙: 멘션 기능! (0) | 2022.09.07 |
|---|---|
| [React] 제로초님의 실수를 간파해낸 "나" - nodeJS의 라우터 (0) | 2022.08.24 |
| [React] 라우터 구조의 설계에 대해서(react-router-dom v6) (0) | 2022.08.21 |
| [SWR] revalidate가 없어진 지금 어떻게 데이터를 갱신하는가? (0) | 2022.08.16 |
| [React] SWR: 전역 저장소로써 사용해보기 (0) | 2022.07.29 |