2022. 9. 21. 01:18ㆍ웹
프론트엔드 개발자의 코딩테스트🎞️
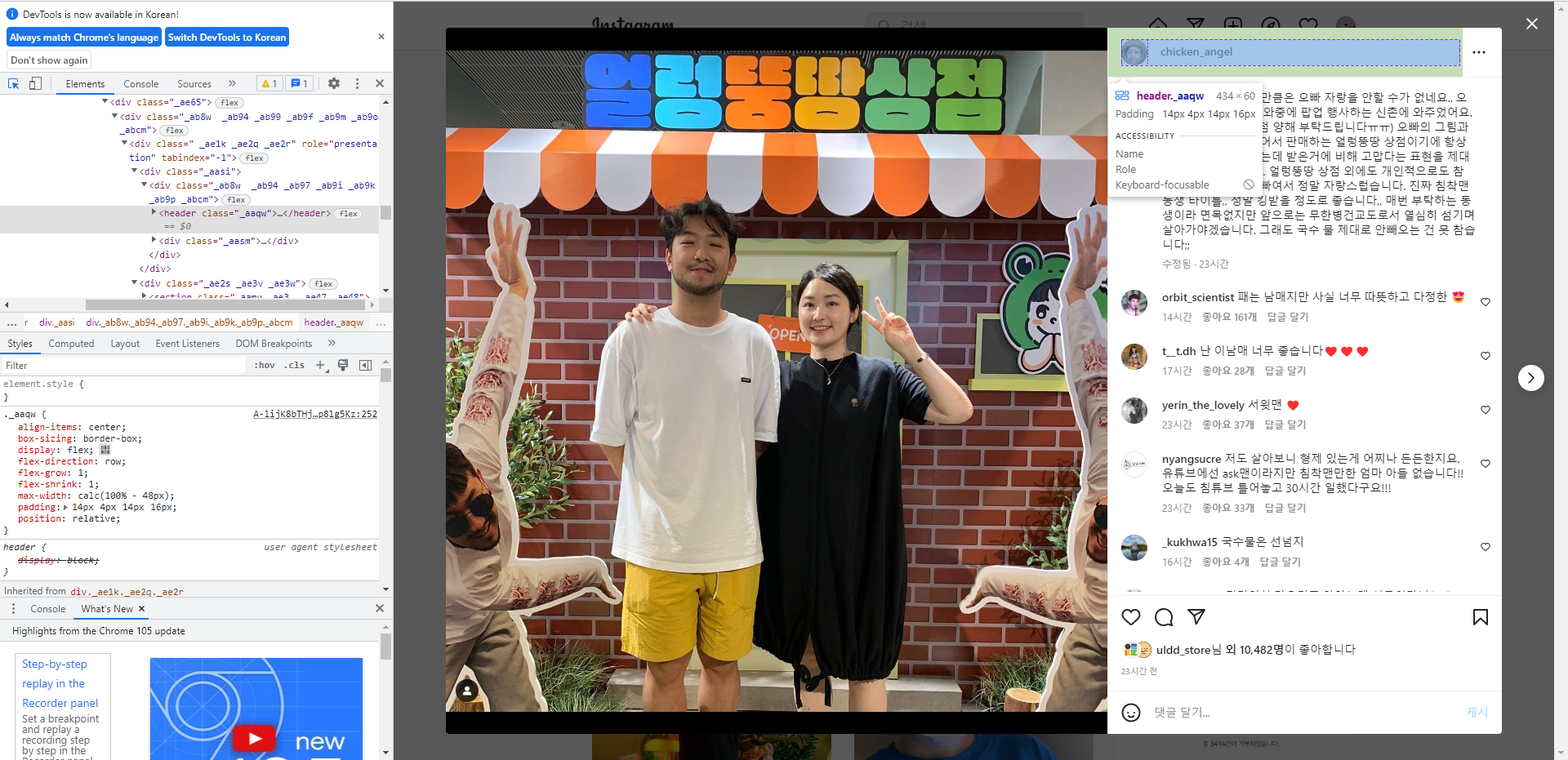
올해 초에 네이버의 FE 코딩테스트를 본 적이 있었는데, 타 사의 코딩테스트와는 꽤 결이 달랐다.
promise를 해체한다던가, 시맨틱 웹에 대해서 물어본다던가, 진짜 프론트엔드를 다룬다면 이런게 훨씬 실무적일텐데.. 라는 생각이 드는 테스트였다.
(vanila JS에 대해서 내가 많이 모르는 구나.. 라는 것도 느꼈다.)
시맨틱 태그

오늘 이야기 해볼 것은 시맨틱 태그이다.
시맨틱 태그라는 건 완전 처음 생활 코딩으로 html을 공부할 때 처음으로 보고 기억 저 멀리에 넣어둔 바로 그 태그.
시맨틱 태그라고 해서 특별한 기능이 있는 건 아니다. <div>태그나 <span> 태그와 똑같다.
다만, 이 태그는 브라우저, 그리고 개발자에게 콘텐츠를 명확히 표기해줄 수 있는 역할을 한다.
태그만으로도 안에 담긴 내용이 어떤 역할을 할지 알 수 있다.

최근까지 styled-component로 작업을 계속하고 있었어서 딱히 필요성을 못느꼈었는데,
요즘엔 tailwind css로 많이 스타일 작업을 하는 것 같으니 시맨틱 태그를 신경써야할 일도 있을 것 같다.
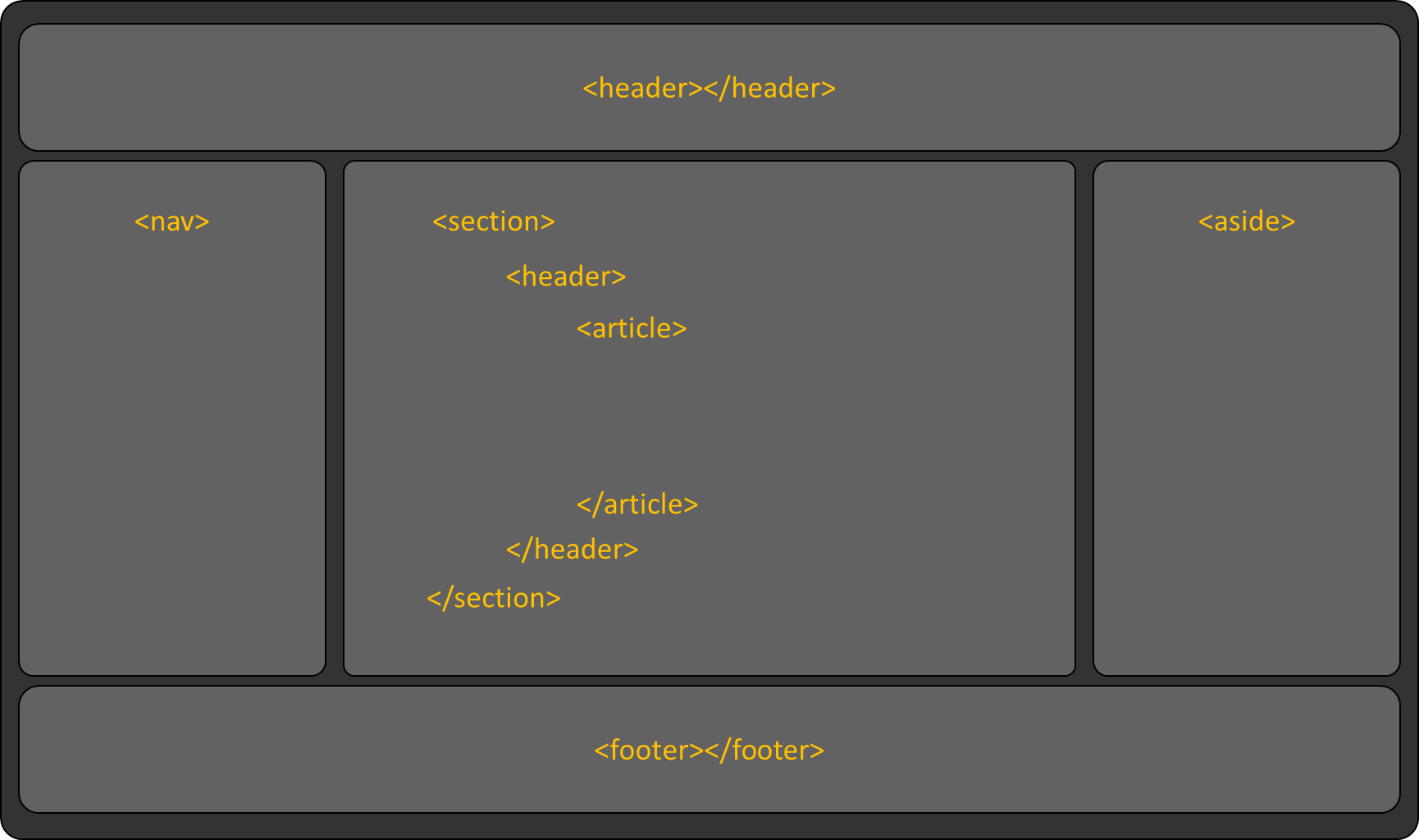
semantic in layout
| 주요 태그명 | 설명 |
| <header> | 문서의 상단 헤더를 알리는 태그. |
| <nav> | 내비게이션을 의미하는 태그. |
| <aside> | 사이드 공간에 위치한 영역을 의미하는 태그. |
| <section> | 콘텐츠를 담고있는 wrapper를 의미하는 태그. article을 여러 개 담는다. |
| <article> | 주요 콘텐츠를 담고 있는 영역을 의미하는 태그. |
| <footer> | 문서의 하단 푸터를 알리는 태그. |
굳이 설명을 쓰지 않아도 될 정도로 명확하다.
구역을 나누는 것 외에 웹 문서에 대한 정말 다양한 정보를 담고 있는 태그들이 많다.
sematic in various content
| 태그 명 | 설명 |
| <abbr> | HTML, CSS 처럼 축약형(abbreviation)으로 된 단어를 의미한다. |
| <address> | 주소를 기입하는 태그. <body>안에세는 해당 문서의 연락처를, <article> 안에서는 해당 글의 연락처를 나타낸다. |
| <blockquote> | 인용 블록(긴 글)을 정의할 때 사용한다. 짧은 인용구는 <q>를 사용하자! |
| <caption> | <table>이나 <img> 태그의 설명을 정의할 때 사용한다. |
| <code> | 프로그래밍 코드를 넣어야 할 때 사용한다. |
| <figure> / <figurecaption> | 이미지나 표처럼 독립적인 콘텐츠를 넣을 땐 <figure>태그를, 그 설명은 <figurecaption>을 쓴다. |
| <template> | 렌더링 되지 않다가 javascript로 동적으로 재사용할 수 있는 태그 |
Mintty 프로젝트를 끝까지 수행한 다음엔,
tailwind css로 바꾸면서 이 시맨틱 태그를 이용해서 최적화를 시도해봐야겠다.
문서가 너무 난잡해서 뭘했는지 나조차도 모르겠다...ㅎ
아! 그리고 다양한 콘텐츠를 담을 수 있는 태그는 TCP School에서 너무 자세하게 다뤄주고 있다.
정말 신기한 태그들도 많다. <select> 이런건 노마드 코더에서도 나왔다.
출처: https://www.tcpschool.com/html-tags/intro
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
'웹' 카테고리의 다른 글
| 순수 JS로 SPA 처럼 사용하기 - 1. 함수형 프로그래밍 (0) | 2022.12.22 |
|---|---|
| [TIL] HashLink의 사용법 (0) | 2022.10.09 |
| git bash로 ssh 생성하기 (1) | 2022.10.04 |
| [CSS] display: flex 에서 sticky 사용하는 방법 (0) | 2022.10.02 |