2022. 10. 9. 20:48ㆍ웹
공부한 내용을 작성합니다.
틀렸거나 직관에 의한 비약이 내용 중에 심심치 않게 들어갈 수 있으니 피드백 주시면 감사한 마음으로 수정하겠습니다.

엄청 나게 긴 블로그 콘텐츠나,
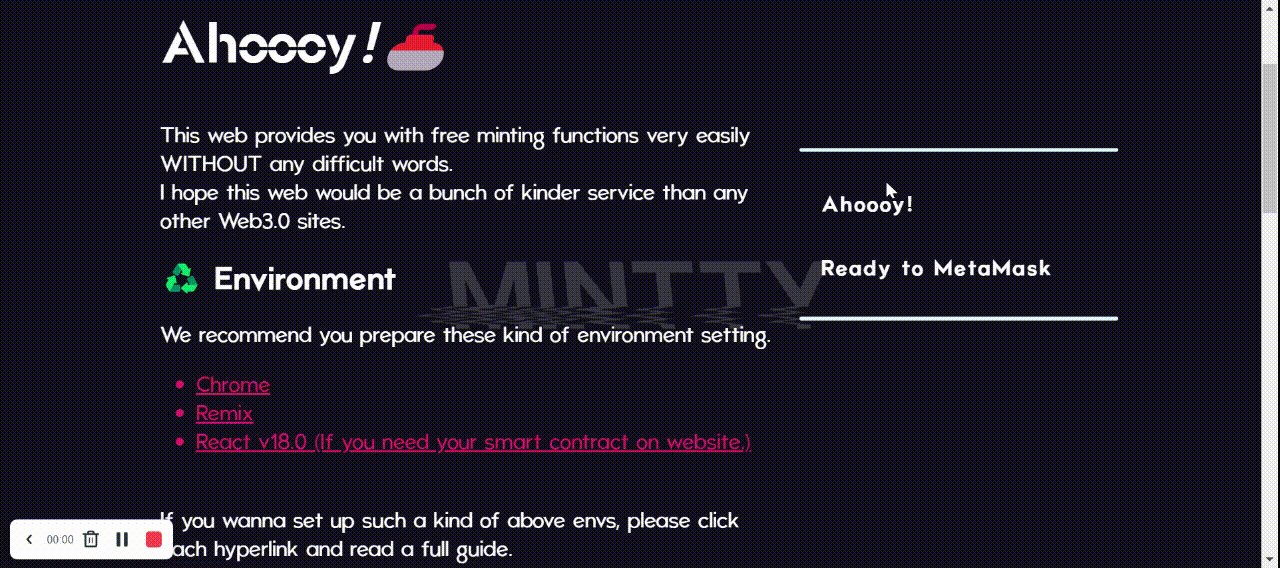
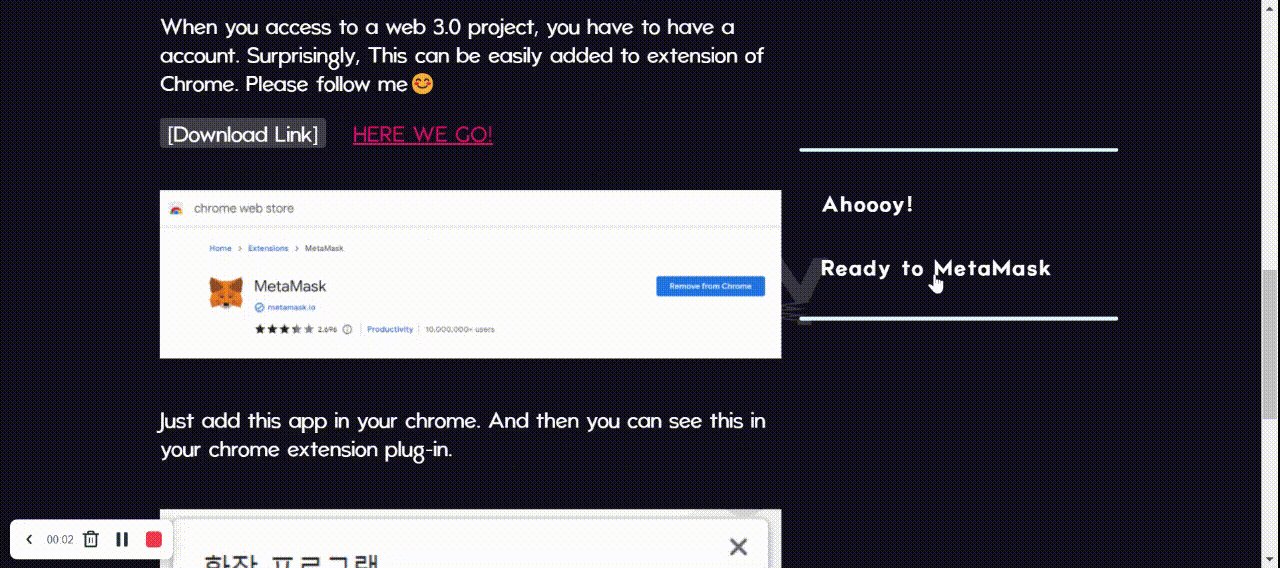
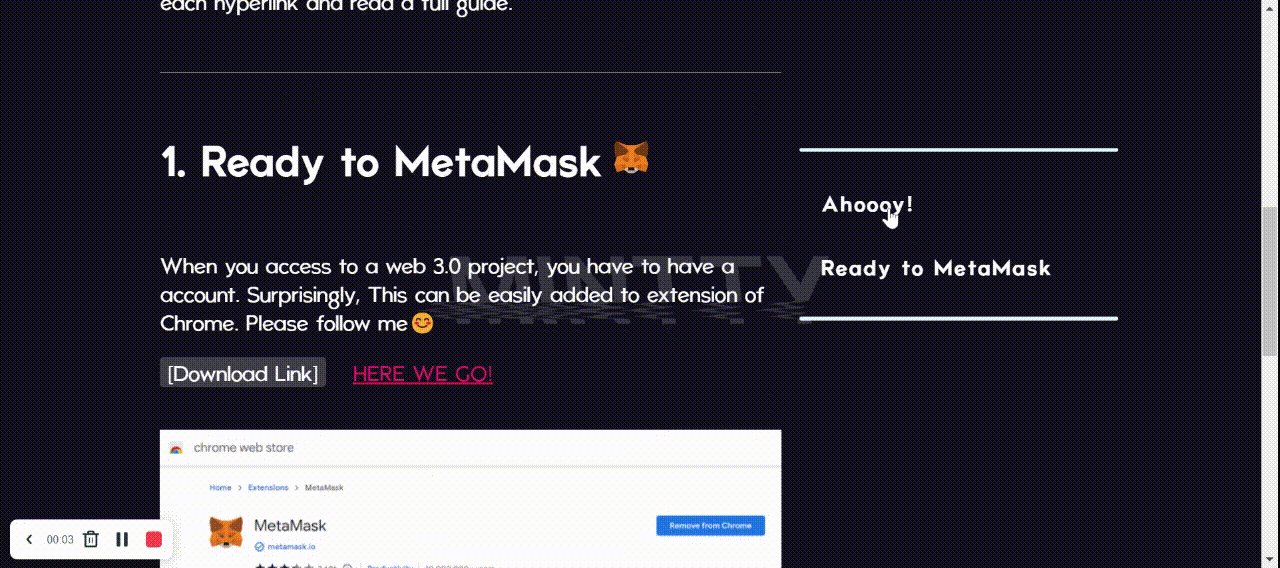
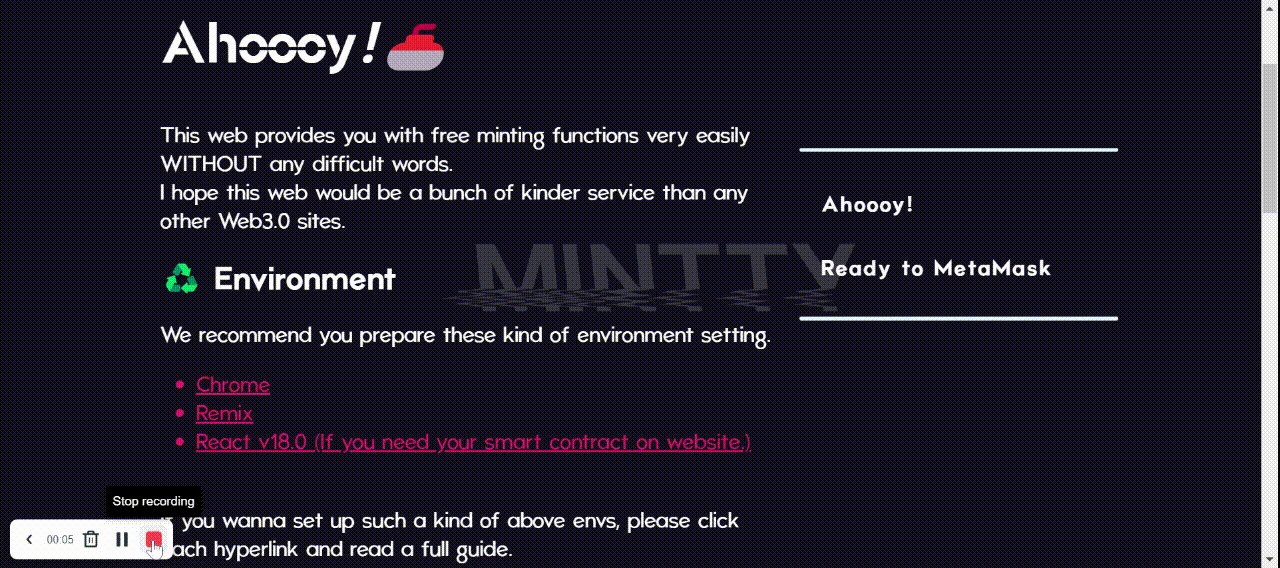
조직도 처럼 많은 양의 데이터를 한 페이지에 보여줄 때 UX를 위해 콘텐츠 네비게이터라는 걸 둔다.
이 콘텐츠 네비게이터는 두 가지 특성이 있다.
1. 브라우저 안에서 스크롤 이동이 있다.
2. hash url을 더해준다.
 |
 |
잘 보면 `/doc/en#${HASH}`로 콘텐츠가 이동하는 걸 확인할 수 있다.
React에서는 이런 기능을 구현하기 위해 HashLink를 제공하지만..
1. HashRouter

요약하면,
hash url은 클라이언트 쪽의 라우팅을 담당하던 기능이었지만,
요새는 그냥 디자인 목적으로 사용된다는 것.
근데 React Router에서 hash router는 smooth한 이동이 안된다는 작은 버그가 있다고 한다.
이걸 해결하는 라이브러리가 바로 이것.
https://github.com/rafgraph/react-router-hash-link#readme
GitHub - rafgraph/react-router-hash-link: Hash link scroll functionality for React Router
Hash link scroll functionality for React Router. Contribute to rafgraph/react-router-hash-link development by creating an account on GitHub.
github.com
매주 170,000명씩 다운받는 거보면 아직도 해결 안된 것 같다.
우리도 어서 깔아주는 걸로..!
npm i react-router-hash-link
// 타입스크립트 쓴다면 아래 패키지도!
npm i @types/react-router-hash-link
2. 사용법
<NavHashLink
smooth
to={"/url#hash"}
className={({ isActive }) => isActive && `class` }>
{content}
</NavHashLink>
이렇게 넣으면
localhost:3000/url 안의 문서에서 id가 hash인 element로 자동으로 스크롤된다.
내려보낼 컴포넌트에 id로 해시안에 써준 키워드와 같게 설정해주면 끝!
이건 자잘한 버그같은데 className이나 style, children 안에 있던 isActive props를 사용하지 못하는 것 같다.
<HashNavLink> 태그가 <NavLink>와 같은 props를 공유할 때 isActive에 대한 내용이 업데이트 되지 않은건지..
params까지만 신경쓰고 해시 아래쪽은 신경을 안쓰는게 아닌가 하는 생각이 든다.

여기에서 안해주면 그냥 내가 해주는 수 밖에..
이런 느낌으로 해주면 되지 않을까..?
const { hash: currentHash } = useLocation();
<NavHashLink
smooth
to={`${baseUrl}#ahoooy`}
className={ currentHash === "#ahoooy" ? `bold-24` : `normal-24 blur` }>
Ahoooy!
</NavHashLink>

잘되는군...!
그럼 진짜 끝!
'웹' 카테고리의 다른 글
| 순수 JS로 SPA 처럼 사용하기 - 1. 함수형 프로그래밍 (0) | 2022.12.22 |
|---|---|
| git bash로 ssh 생성하기 (1) | 2022.10.04 |
| [CSS] display: flex 에서 sticky 사용하는 방법 (0) | 2022.10.02 |
| 시맨틱 웹과 시맨틱 태그에 대해서 (1) | 2022.09.21 |