2022. 9. 22. 18:23ㆍReact/NFT Airdropper

간혹 정부 관련된 홈페이지에서 많이 보이는 효과인 hover 시 밑에 줄이 생기는 애니메이션 입니다.
css 만으로도 구현이 가능합니다.
방법은 정말 여러 개가 있을 수 있겠습니다.
box-shadow로 transition을 줘도 되구요. 저는 저 선이 좀 둥글둥글 했으면 좋겠어서 pseudo element를 추가해줘서 구현했습니다.
1. Pseudo Element

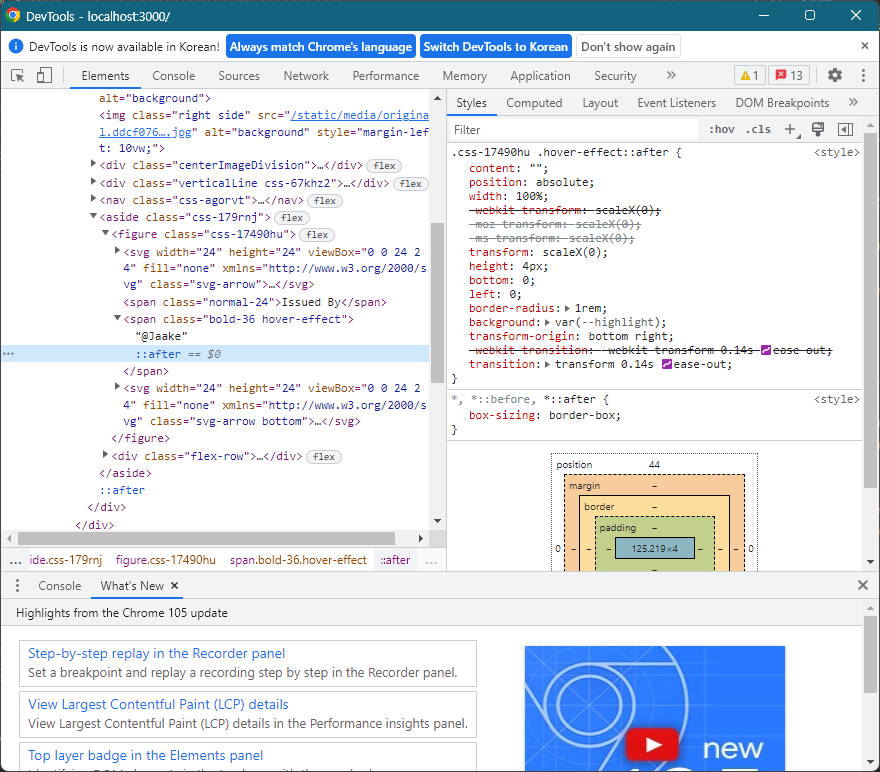
가끔 개발자 도구로 보다보면 저렇게 ::after나 ::before 같은 걸 볼 수 있는데 저게 바로 의사 요소(pseudo element) 입니다.
우리가 자주 쓰는 hover나 active와 같은 클래스는 의사 클래스(psudo class)라고 하는데요.
마찬가지로 내장되어 암시적으로 사용할 수 있는 css 요소입니다.
어떤 클래스를 기준으로 전에(::before) 혹은 그 뒤에(::after)에 임의로 생성시킬 수 있는 요소..? 로 이해하시면 좀 더 직관적일 것 같아요.
사용법은 이렇게 써주시면 됩니다. hover랑 완전 똑같아요.
.hover-effect {
}
.hover-effect::after {
content: "";
}
특이한 점은 content 속성인데요.
무려 css에서 텍스트를 추가로 넣어줄 수 있습니다.
예를 들어 이런 것도 되겠네요.
 |
 |
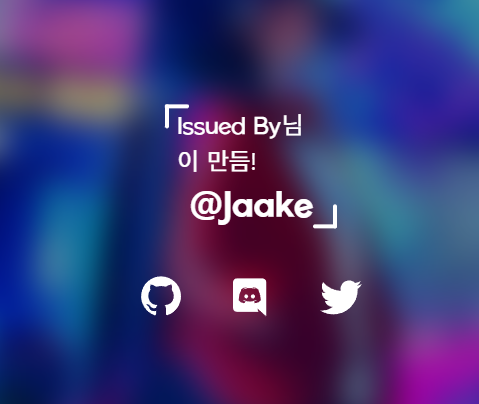
뭔가 모양이 상당히 불편하지만..
"Issued By" 글자 뒤에 붙는 의사 코드의 content에 "님이 만듬!"을 넣어주니 이렇게 나왔습니다.
이렇게 써도 정말 유용하지만 더 유용하게 쓰는 방법은 애니메이션을 만들거나 신기한 모양을 만들어 줄 때 써주면 굉장히 유용합니다.
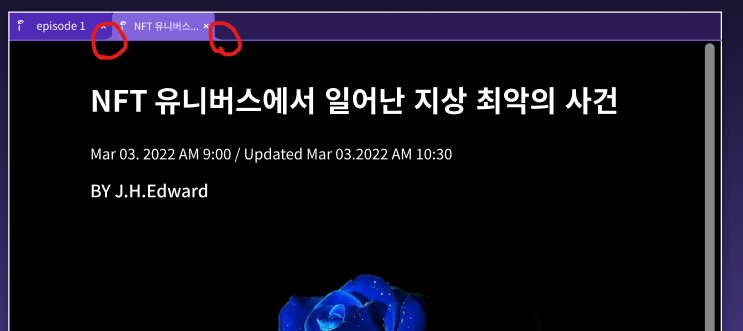
예전 프로젝트 때는 이런 요소를 만들어 줘야 할 때가 있었는데 의사 요소로 정말 유용하게 만들었습니다.
동그라미 친 부분에서 before, after 의사 요소를 써줘서 만들었거든요.

2. 접근 방법
의사 요소를 잘 보면, 부모가 되는 해당 클래스의 자식처럼 중첩되는 걸 알 수 있습니다.
그렇다면..!
부모에 position: relative를 주고, 자식에 absolute를 준 뒤, 크기 조정 애니메이션을 넣어준다면 만들 수 있지 않을까..? 라는 아이디어로 접근해봤습니다.
hover 할 때는 transform-origin을 left로 주고, hover가 끝날 때는 right로 주게 되면
pseudo element가 왼쪽에서 생성되었다가 오른쪽으로 나가는 효과를 줄 수 있습니다.
코드 보여 드릴게요!
.hover-effect {
display: inline-block;
position: relative;
}
.hover-effect::after {
content: "";
position: absolute;
width: 100%;
transform: scaleX(0);
height: 4px;
bottom: 0;
left: 0;
border-radius: 1rem;
background: var(--highlight);
transform-origin: bottom right;
transition: transform 0.14s ease-out;
}
.hover-effect:hover::after {
transform: scaleX(1);
transform-origin: bottom left;
}
이렇게 넣어주면 효과를 넣을 수 있습니다!
'React > NFT Airdropper' 카테고리의 다른 글
| [React] article 안의 한/영 전환은 어떻게 구현해야 할까? (1) | 2022.09.24 |
|---|---|
| [React] 마우스 애니메이션 훅(Hooks) 만들기 (1) | 2022.09.23 |
| [React] url params 변경시 애니메이션 넣기 (0) | 2022.09.15 |
| Typescript가 window.ethereum을 거부할때.. (0) | 2022.09.08 |
| [@types/React]@emotion/styled로 Theme 만들어주기 (2) | 2022.09.01 |