2022. 9. 24. 18:56ㆍReact/NFT Airdropper
드디어 메인 페이지에서 벗어났다!
무한한 감사를....🙏
이제는 우리 웹사이트에서 가장 중요한 콘텐츠인 docs를 만들어야 한다.
 |
 |
우리나라 웹 특성상 kr/en을 제공해야 할 일들이 종종 있다.
보통 우리나라와 해외 타깃으로 하는 UI 감성이 꽤나 다르게 때문에 아예 페이지를 다르게 파는 경우도 많다.
예를 들어, 메타콩즈를 살펴보자!
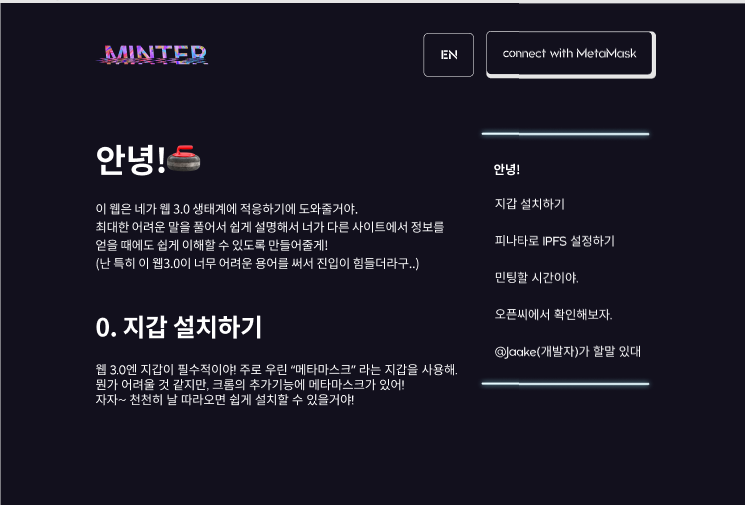
MetaKongz
Welcome to Kongz Universe !
themetakongz.com
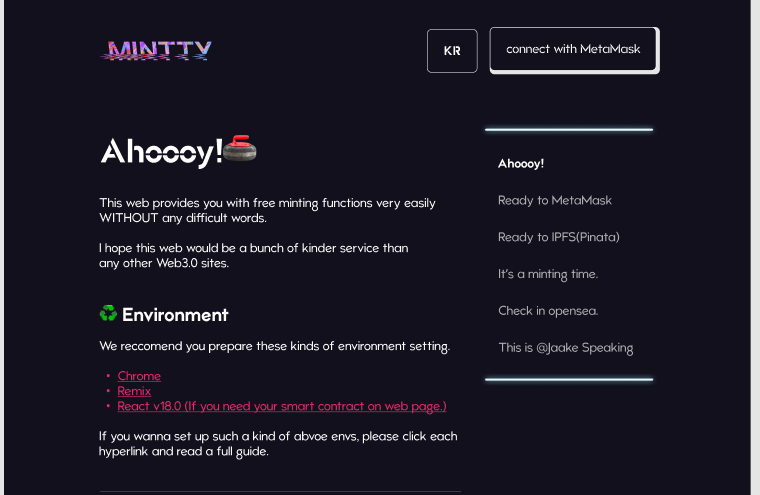
MetaKongz
Welcome to Kongz Universe !
www.themetakongz.com


막상 쓰고 보니 큰 차이가 있는 것 같진 않지만, 콘텐츠를 말하려는게 아니니..
잘 보면 아예 url을 다르게 판 걸 확인할 수 있다.
나는 시간도 없고 그럴 만한 여력도 없기 때문에 그냥 같은 레이아웃을 따르지만, 글씨만 바꿔주는 정도의 기능을 만드려고 한다.
1. 접근 방법 1? - 쿠키를 이용하자!
android를 작업할 때 글자를 모두 env문서 처럼 json 형태의 객체로 저장한 다음,
레이아웃에선 객체로 가져와서 작업한 습관이 있었다. 이 경험을 응용해보려고 한다.
뭔가 굉~장히 귀찮지만 굳이 하자면 이런 방식도 가능하겠다.
cosnt textdata = {
part1: {
title: { kr: "안녕!", en: "Ahooooy!" }
}
}
const Docs = () => {
const [language, setLanguage] = useState('kr');
return (
<div>
{language === "kr" ? part1.title.kr : part1.title.en}
</div>
)
}
KR / EN 버튼에 language를 토글하는 함수를 하나 만든 다음에,
이전 값을 쿠키에 저장해뒀다가 매번 삼항 연산자로 비교하는 방법이다.
편하지만, 뭔가... 가독성도 떨어지고, 매번 삼항 연산자를 넣는게 귀찮기도 하다.
2. 접근방법 2. url params 이용.
각 화면을 넘길 때 부드럽게 넘기게 하기 위해서 사용한 react-transition-group 때문에 라우터 구조가 진짜 개 망해버렸다.
정신을 똑바로 차려줄 필요가 있다.
2022.09.15 - [React/NFT Airdropper] - [React] url params 변경시 애니메이션 넣기
[React] url params 변경시 애니메이션 넣기
그냥 클릭할 때 애니메이션 넘기면서 조작하는 거야 아주아주 쉽지만, url params를 바꿀 때 애니메이션과 함께 넘어가는 건 한 번 생각해볼만 하다. 간혹 이런 사이트들이 있다. https://pvoznyuk.github.
dev-russel.tistory.com
먼저 App.tsx를 보자.
function App() {
return (
<BrowserRouter>
<Routes>
<Route path={"/"} element={<WallPaper />}>
<Route path={"/"} element={<WallPaper />} />
<Route path={"/docs"} element={<WallPaper />} />
<Route path={"/docs/:language"} element={<WallPaper />} />
</Route>
</Routes>
</BrowserRouter>
);
}
전부다 WallPaper 컴포넌트로 보내주자. 그리고 WallPaper에서 누르는 버튼에 따른 라우터를 주면 된다.
다시 한 번 말하지만, 이렇게 하는 이유는 라우터 전환 시 애니메이션을 주기 위해서이다.
가독성이나 라우터 구조를 한 눈에 파악하기 힘들기 때문에 팀 프로젝트에서는 팀원들과 충분한 공유가 되어야 할 것 같다.
그리고 WallPaper.tsx에서 라우터를 하나 추가해주자.
//...
<Route path={"/docs"} element={<Docs />} />
// 이 줄을 추가했습니다!
<Route path={"/docs/:language"} element={<Docs />} />
</Routes>
</CSSTransition>
</TransitionGroup>
자! 이제 우리는 useParams를 통해 language를 받아올 수 있다.
그런데 문제가 있다.
우리는 kr과 en만 제공할껀데 누군가가 jp나 cn을 손으로 치고 들어올 수도 있다.
이런 경우를 대비하는 건 Docs.tsx에서 처리해줘야한다.

kr이나 en이 아니면 이런 화면을 렌더해서 보여주면 되겠다.
Docs.tsx 안에서는 라우터만 넣어주고,
하위 컴포넌트에 <DocsKR> <DocsEN> <Docs404>를 만들어 주자!
내가 만든 Directory 구조
- 📂Docs
------- 🌐Docs.tsx
------- 🌐DocsStyles.tsx
------- 📂Component
------------- 🌐DocsKR.tsx
------------- 🌐DocsEN.tsx
------------- 🌐Docs404.tsx
Docs.tsx
const Docs = () => {
const params = useParams();
switch (params.language) {
case "kr":
return <DocsKR />
case "en" || null:
return <DocsEN />
default:
return <Docs404 language={params.language} />
}
}
export default Docs;null을 en으로 넣어준 이유는,
/docs 경로로 들어갔을 때 404를 띄워주는게 좀 별로인 것 같아서이다. 기본값인 영어로 넣어주자!
어차피 같은 스타일이니, styled-component는 하나만 만들어서 공유해서 쓰고,
그냥 내용만 갈아끼우면 된다.
이렇게 만들어주면 끝!

'React > NFT Airdropper' 카테고리의 다른 글
| [React] 그냥 프론트 metamask 계정을 가져오는 방법 (1) | 2022.09.27 |
|---|---|
| [React] window.etheruem을 모바일에서 쓰려면? (1) | 2022.09.25 |
| [React] 마우스 애니메이션 훅(Hooks) 만들기 (1) | 2022.09.23 |
| [CSS] hover할 때 글자아래 줄이 쳐지는 효과 만들기 - pseudo el에 대해 (0) | 2022.09.22 |
| [React] url params 변경시 애니메이션 넣기 (0) | 2022.09.15 |