2022. 9. 25. 19:30ㆍReact/NFT Airdropper

window.etheruem에 대해서 아는가?
이 객체는 메타마스크를 설치한 사람만 볼 수 있는 정말 신기한 객체이다.
별다른 패키지 설치 없이 메타마스크를 설치했는지, 설치했다면 주소를 가져올 수도 있다.
다만 이건 오로지 데스크탑에 한정된다.
chrome의 확장 프로그램으로 있는 메타마스크가 모바일 브라우저에선 당연히 없기 때문이다.
따로 meta mask 앱을 실행시켜서 인증을 받아야한다.
메타마스크의 window.ethereum 객체에 관해서
Best Practices | MetaMask Docs
Best Practices If this page doesn't answer your question, please feel free to open an issue in our repository (opens new window). The Provider (window.ethereum) Recent Breaking Provider Changes If you are an Ethereum application developer and are looking f
docs.metamask.io
1. Deeplink를 통한 MetaMask 앱인증
메타 마스크에서 권장하는 모바일 브라우저에서 계좌 연동방법은 deeplink 이용이다.
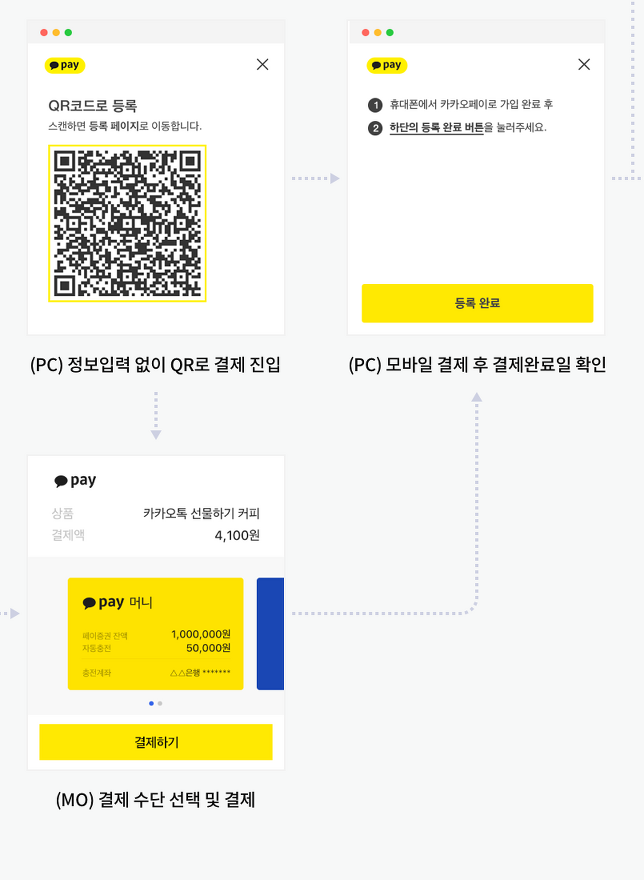
쉬운 접근을 위해 "카카오 페이를 데스크탑 앱에서 쓸 때" 를 생각해보자.

qr code에 담겨있는 정보는 결제 url이다.
스마트폰으로 qr 코드를 스캔하는 순간, 카카오 페이의 결제 링크로 넘어가게 된다.
앱에서 결제가 완료되면, 웹사이트에서도 자동으로 화면이 넘어가는 신기한 일이 일어나는데,
이게 바로 deeplink이다.
메타 마스크에서 딥링크는 여기를 클릭하면 쉽게 만들 수 있다.

[Open a dapp]을 클릭하면,
링크를 입력할 수 있는 input 창이 나오는데, dapp을 배포한 주소를 넣어주면 된다.
(주의: 만약 github 블로그나, ssh 인증서가 없는 주소라면 deeplink를 사용할 수 없다!)
2. SSH 인증서가 없는데요.. deep link 못만드나요?
그렇다면 방법은 하나뿐..!
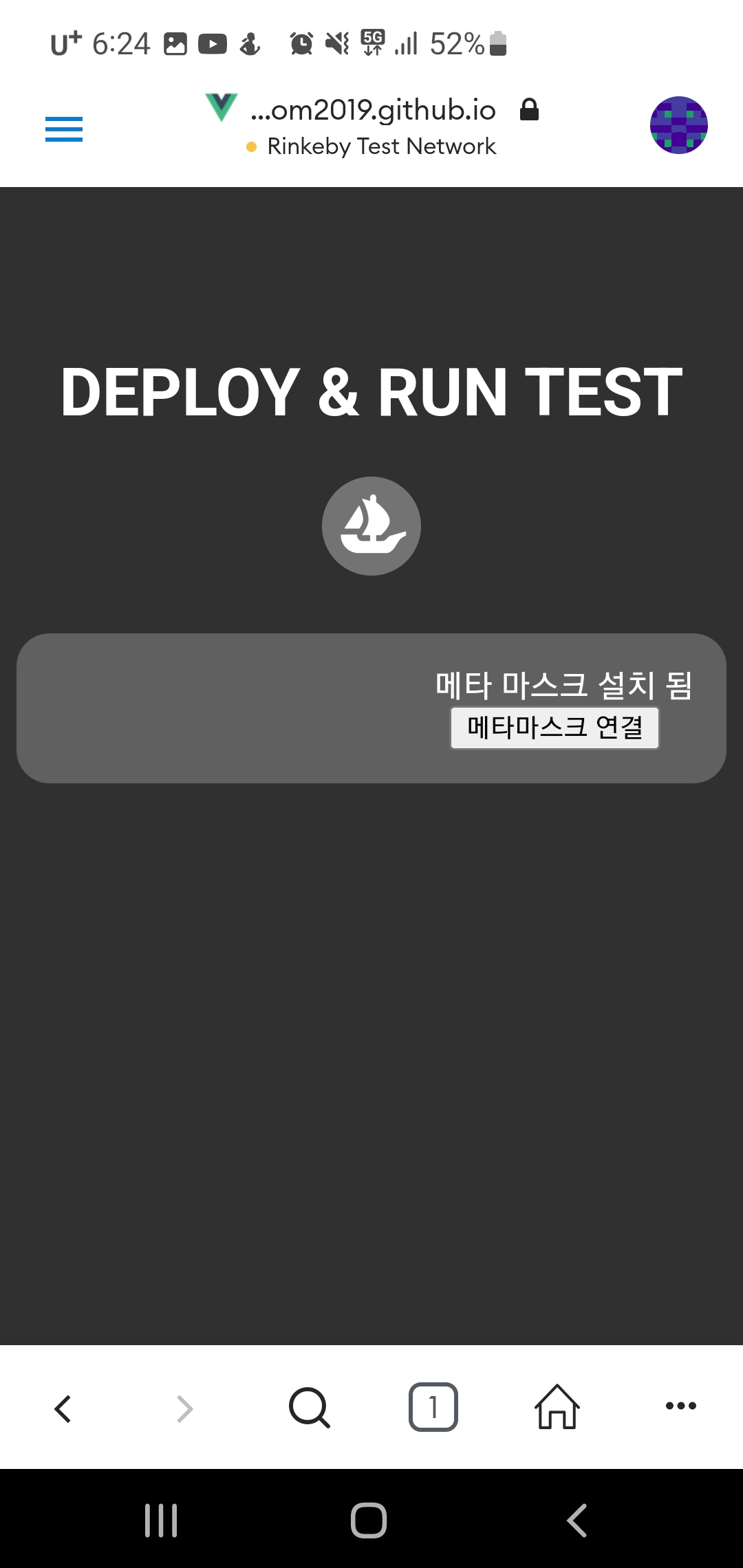
바로 메타마스크 브라우저를 쓰는 것이다.
 |
 |
 |
모바일임에도 불구하고 주소를 가져올 수 있다.
내 깃헙 블로그에도 저 내용을 실습해놓아서 올려놓도록 하겠다. 한번 살펴만 보고 싶으면 실험을 해봐도 괜찮다.
https://howdyfrom2019.github.io
creativeNFT
howdyfrom2019.github.io
그럼 이만!
'React > NFT Airdropper' 카테고리의 다른 글
| 스플래시 화면과 돌아가기에 대해서 (0) | 2022.10.01 |
|---|---|
| [React] 그냥 프론트 metamask 계정을 가져오는 방법 (1) | 2022.09.27 |
| [React] article 안의 한/영 전환은 어떻게 구현해야 할까? (1) | 2022.09.24 |
| [React] 마우스 애니메이션 훅(Hooks) 만들기 (1) | 2022.09.23 |
| [CSS] hover할 때 글자아래 줄이 쳐지는 효과 만들기 - pseudo el에 대해 (0) | 2022.09.22 |