2022. 9. 27. 19:43ㆍReact/NFT Airdropper
Web3.0을 작업할 때 가장 좋은 점은 프론트엔드만 써도 꽤 그럴 듯하게 만들 수 있다는 점이다.
예를 들어, 저기있는 "Link With MetaMask" 저 버튼을 누를 때 크롬 확장프로그램인
메타마스크에 아무 조건(특히 CORS 같은 거 없이!) 접근할 수 있다.


생각보다 되게 쉬워서 놀랐다.
1. window.ethereum.request()
const connectWithMetaMask = useCallback(async() => {
// check the envs with hooks.
if (!isMetaMaskInstalled && !isMobile) return;
try {
const account = await window.ethereum.request({ method: "eth_requestAccounts" });
console.log(account);
} catch (e: any) {
if (e.code === 4001) console.log("user rejected.");
else console.log("please install ethereum");
}
}, [isMetaMaskInstalled, isMobile]);
간단한 async - await 구문으로 처리가 가능하다.
물론 window.ethereum은 메타마스크 크롬 확장프로그램을 설치했을 경우에만 나오기 때문에 적절한 환경처리를 해줘야한다.
모바일이라면 딥링크를 쓰거나, 메타마스크 브라우저를 쓰거나 둘 중 하나를 하면 가능하다!
2022.09.25 - [React/NFT Airdropper] - [React] window.etheruem을 모바일에서 쓰려면?
[React] window.etheruem을 모바일에서 쓰려면?
window.etheruem에 대해서 아는가? 이 객체는 메타마스크를 설치한 사람만 볼 수 있는 정말 신기한 객체이다. 별다른 패키지 설치 없이 메타마스크를 설치했는지, 설치했다면 주소를 가져올 수도 있
dev-russel.tistory.com
실행 결과

배열의 0번째 계정에 연결된 계정 주소가 담겨져 나온다.
2. CleanUp...?
별건 없지만..
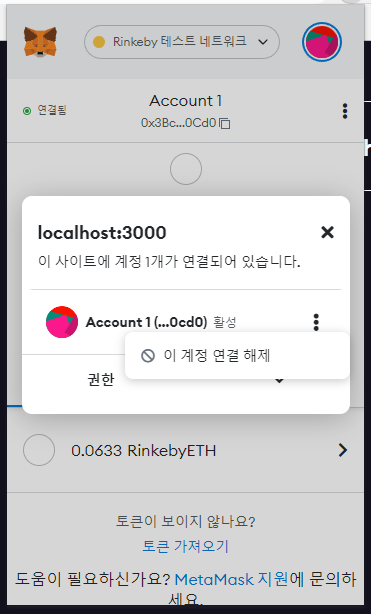
특정 주소에서 연결이 된 정보를 metamask 쪽에서 계속 가지고 있기 때문에 로그 아웃 처럼 처리를 해주기 위해서는 직접 메타마스크에서 처리를 해줘야한다.

왼쪽 상단의 [연결됨]을 눌러서 연결 해제를 시켜줄 수 있다.
이러고 나서 다시 버튼을 누르면 다시 시도할 수 있다.
개발할 땐 약간 불편할 수 있지만.. 서비스 쓸 때 이런 주소를 쿠키같은데 안담아둬도 된다는 장점이 있다.
dns 어디를 가도 그냥 메타마스크에 접근하면 계정을 얻을 수 있다.
'React > NFT Airdropper' 카테고리의 다른 글
| 스플래시 화면과 돌아가기에 대해서 (0) | 2022.10.01 |
|---|---|
| [React] window.etheruem을 모바일에서 쓰려면? (1) | 2022.09.25 |
| [React] article 안의 한/영 전환은 어떻게 구현해야 할까? (1) | 2022.09.24 |
| [React] 마우스 애니메이션 훅(Hooks) 만들기 (1) | 2022.09.23 |
| [CSS] hover할 때 글자아래 줄이 쳐지는 효과 만들기 - pseudo el에 대해 (0) | 2022.09.22 |