[React] 리빙포인트: 주석 간지나게 달기😎
2022. 9. 28. 16:37ㆍReact/고민거리들

유튜브에서 코딩애플 채널을 참 좋아하는데,
너무 비전공자, 초보자들 위주로 타깃하지도 않고 중급자들이 알기 힘든 너무 전문적이고 지엽적인 지식을 다루지도 않는다. (그리고 그냥 재밌다)
자바스크립트 20년차 개발차처럼 주석 다는법이라는 영상을 보고 너무 신기했다.
방법은 아주 간단하다.
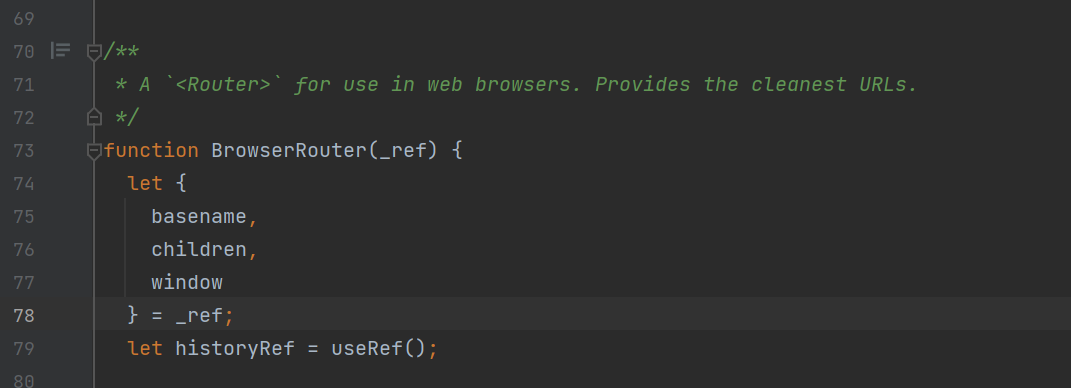
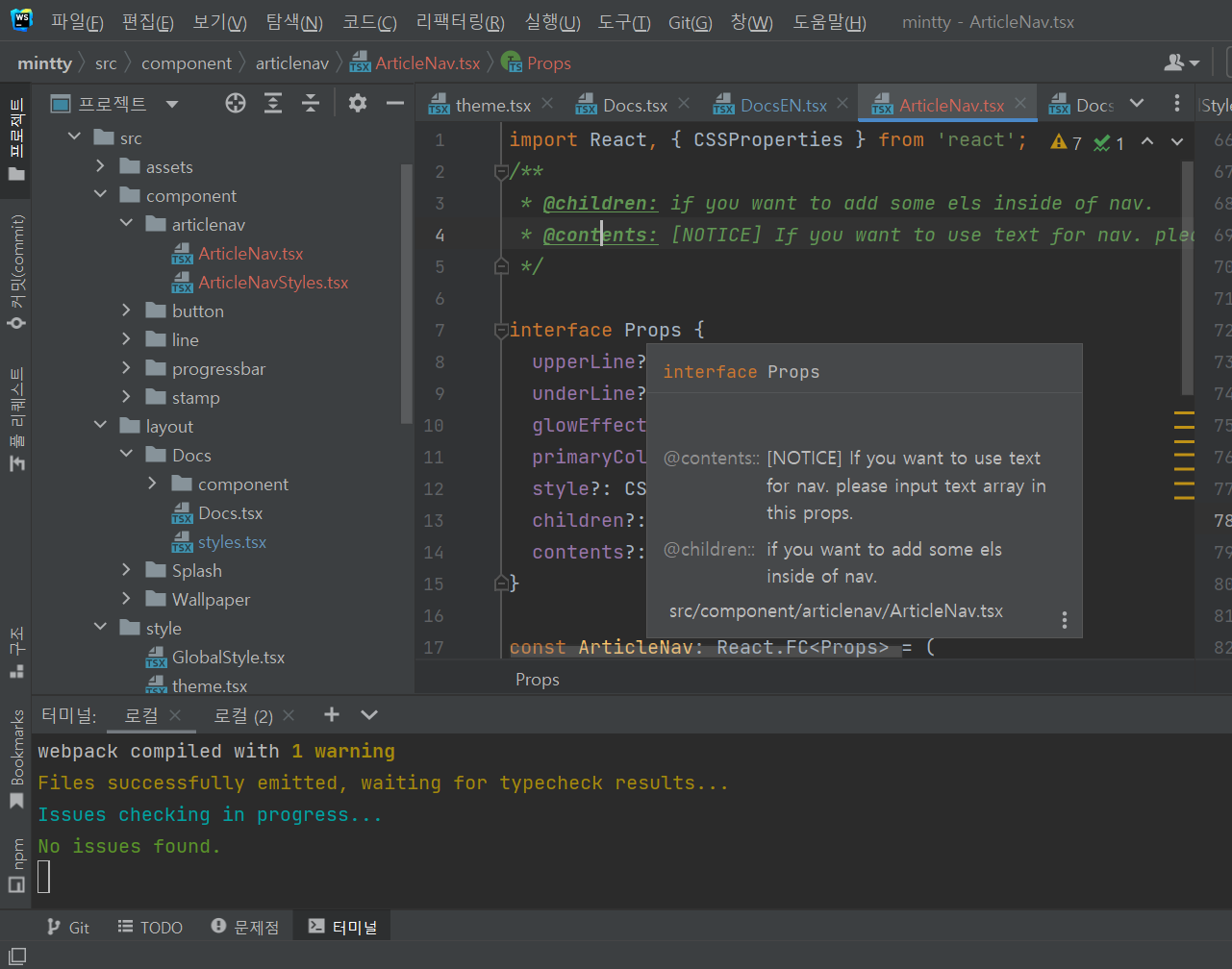
/**
* @contents: 글자로 nav표현하고 싶을 때 배열로 넘겨주세요.
* @children: 맘에 안들면 입맛대로 만들어서 넣어주세요.
/
평소처럼 주석 템플릿 안에 *(asterisk)를 하나만 넣지 말고,
두개를 넣으면 된다.
그리고 그 안에서 @를 사용하면 해당 컴포넌트에서 쓰이는 interface props의 간단한 설명을 같이 넘길 수 있다.

이렇게 해두면 interface의 변수명만으로 알 수 없는 것들을 주석처리하는 게 가능하다.
나는 본문 사이드에 있는 navigation을 만들어줘야할때 쓰려고 만들었다!
그럼 이만!
'React > 고민거리들' 카테고리의 다른 글
| 드롭다운 구현으로 알아보는 Generic을 사용하는 React props (0) | 2023.01.19 |
|---|---|
| [TIL] static assets을 한 방에 불러와보자! (0) | 2022.11.14 |
| [TIL] React.StrictMode는 두 번 렌더링 한다. (1) | 2022.11.12 |
| [React] github page 그리고 react-router-dom (1) | 2022.10.03 |
| [React] 리빙 포인트: Css in JS로는 font-face를 유니코드 별로 다르게 넣을 수 없다. (0) | 2022.09.06 |