2022. 9. 19. 17:18ㆍ알고리즘/programmers
길 찾기 게임 문제는 트리를 이용해야 합니다.
조금 아는 지식이 무섭다고.. 이런 문제 있으면 자꾸 힙을 쓰게 되서 구현이 너무 험난했는데요..
트리를 쓰면 꽤나 쉬운 문제였습니다.
원래 알고리즘 올린 다음날엔 그거 쓰는 코테 문제 푸는게 국룰인거 아시죠?
2022.09.18 - [알고리즘] - [JS] 트리와 힙의 차이는 뭘까?
문제 요약
전무로 승진한 라이언은 기분이 너무 좋아 프렌즈를 이끌고 특별 휴가를 가기로 했다.
내친김에 여행 계획까지 구상하던 라이언은 재미있는 게임을 생각해냈고 역시 전무로 승진할만한 인재라고 스스로에게 감탄했다.
라이언이 구상한(그리고 아마도 라이언만 즐거울만한) 게임은, 카카오 프렌즈를 두 팀으로 나누고, 각 팀이 같은 곳을 다른 순서로 방문하도록 해서 먼저 순회를 마친 팀이 승리하는 것이다.
그냥 지도를 주고 게임을 시작하면 재미가 덜해지므로, 라이언은 방문할 곳의 2차원 좌표 값을 구하고 각 장소를 이진트리의 노드가 되도록 구성한 후, 순회 방법을 힌트로 주어 각 팀이 스스로 경로를 찾도록 할 계획이다.
라이언은 아래와 같은 특별한 규칙으로 트리 노드들을 구성한다.
- 트리를 구성하는 모든 노드의 x, y 좌표 값은 정수이다.
- 모든 노드는 서로 다른 x값을 가진다.
- 같은 레벨(level)에 있는 노드는 같은 y 좌표를 가진다.
- 자식 노드의 y 값은 항상 부모 노드보다 작다.
- 임의의 노드 V의 왼쪽 서브 트리(left subtree)에 있는 모든 노드의 x값은 V의 x값보다 작다.
- 임의의 노드 V의 오른쪽 서브 트리(right subtree)에 있는 모든 노드의 x값은 V의 x값보다 크다.
아래 예시를 확인해보자.
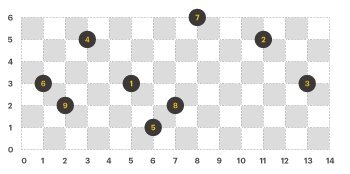
라이언의 규칙에 맞게 이진트리의 노드만 좌표 평면에 그리면 다음과 같다. (이진트리의 각 노드에는 1부터 N까지 순서대로 번호가 붙어있다.)

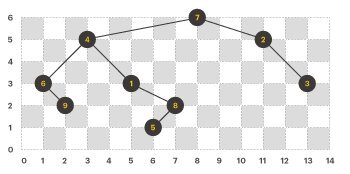
이제, 노드를 잇는 간선(edge)을 모두 그리면 아래와 같은 모양이 된다.

위 이진트리에서 전위 순회(preorder), 후위 순회(postorder)를 한 결과는 다음과 같고, 이것은 각 팀이 방문해야 할 순서를 의미한다.
- 전위 순회 : 7, 4, 6, 9, 1, 8, 5, 2, 3
- 후위 순회 : 9, 6, 5, 8, 1, 4, 3, 2, 7
다행히 두 팀 모두 머리를 모아 분석한 끝에 라이언의 의도를 간신히 알아차렸다.
그러나 여전히 문제는 남아있다. 노드의 수가 예시처럼 적다면 쉽게 해결할 수 있겠지만, 예상대로 라이언은 그렇게 할 생각이 전혀 없었다.
이제 당신이 나설 때가 되었다.
곤경에 빠진 카카오 프렌즈를 위해 이진트리를 구성하는 노드들의 좌표가 담긴 배열 nodeinfo가 매개변수로 주어질 때,
노드들로 구성된 이진트리를 전위 순회, 후위 순회한 결과를 2차원 배열에 순서대로 담아 return 하도록 solution 함수를 완성하자.
제한사항
- nodeinfo는 이진트리를 구성하는 각 노드의 좌표가 1번 노드부터 순서대로 들어있는 2차원 배열이다.
- nodeinfo의 길이는 1 이상 10,000 이하이다.
- nodeinfo[i] 는 i + 1번 노드의 좌표이며, [x축 좌표, y축 좌표] 순으로 들어있다.
- 모든 노드의 좌표 값은 0 이상 100,000 이하인 정수이다.
- 트리의 깊이가 1,000 이하인 경우만 입력으로 주어진다.
- 모든 노드의 좌표는 문제에 주어진 규칙을 따르며, 잘못된 노드 위치가 주어지는 경우는 없다.
테스트 케이스
| nodeinfo | result |
| [[5,3],[11,5],[13,3],[3,5],[6,1],[1,3],[8,6],[7,2],[2,2]] | [[7,4,6,9,1,8,5,2,3],[9,6,5,8,1,4,3,2,7]] |
접근 방법
x, y 두 가지 좌표를 이용하는 이진 트리입니다.
막상 만들고 보니 y 기준으로 정렬 한 번 하고 나면 x 값만 생각해서 tree 배치해주면 되더라구요.
전 처음에 힙으로 구현했었습니다.
최소힙이랑 최대힙을 동시에 구현해서 y 기준 최대힙으로 만든 힙을 하나씩 pop해서 x 기준 최소 힙에 넣어줘서 어떻게든 형태는 만들었는데.. 탐색이 안되더라구요. 최하단 노드가 아니더라도 left나 right가 비어있는 경우들이 종종 있어서 힙으로 구현하는건 어려울 것 같습니다.
정답 코드
function solution(nodeinfo) {
const nodeobj = nodeinfo.map((v, i) => { return { id: i + 1, x: v[0], y: v[1] }});
nodeobj.sort((a, b) => a.y - b.y);
const tree = new Tree(nodeobj.pop());
const result = [[], []];
while (nodeobj.length) {
tree.push(nodeobj.pop());
}
tree.preorder(tree.root, result[0]);
tree.postorder(tree.root, result[1]);
return result;
}
class Node {
contructor(obj) {
this.id = obj.id;
this.x = obj.x;
this.y = obj.y;
this.left = null;
this.right = null;
}
}
class Tree {
constructor(node) {
this.root = node;
}
push(node) {
let currNode = this.root;
while (currNode) {
if (node.x > currNode.x) {
if (currNode.right) currNode = currNode.right;
else {currNode.right = node; break;}
} else {
if (currNode.left) currNode = currNode.left;
else {currNode.left = node; break;}
}
}
}
preorder(currnode, order) {
if (currnode) {
order.push(currnode.id);
this.preorder(currnode.left, order);
this.preorder(currnode.right, order);
}
}
postorder(currnode, order) {
if (currnode) {
this.postorder(currnode.left, order);
this.postorder(currnode.right, order);
order.push(currnode.id);
}
}
}
팁 1. push 함수
push(node) {
let currNode = this.root;
while (currNode) {
if (node.x > currNode.x) {
// 지금 노드보다 x 값 큰 경우, right = null일때까지 탐색 후 넣어주기.
if (currNode.right) currNode = currNode.right;
else {currNode.right = node; break;}
} else {
// 지금 노드보다 x 값 작은 경우, left = null일때까지 탐색 후 넣어주기.
if (currNode.left) currNode = currNode.left;
else {currNode.left = node; break;}
}
}
}
y값으로 이미 정렬이 되어있는 상태이기 때문에 x값에 대해서만 신경써주면 됩니다.
root부터 시작해서 x값과 비교해서 left 또는 right로 계속 커서를 옮겨주다가 null이라면 그 위치에 넣어줍니다.
팁 2. 중위 순회?
inorder(currnode, order) {
if (currnode) {
this.inorder(currnode.left, order);
order.push(currnode.id);
this.inorder(currnode.right, order);
}
}
눈치 채신 분들도 있겠지만, 중위순회는 가운데에서 collecting을 해주면 구현할 수 있습니다.
문제에서 물어보진 않았지만 이렇게 해주면 쉽게 구할 수 있겠네요.
언제쯤 자료 구조에서 자유로워질 수 있을까요..ㅠㅠ
그럼 이만!
'알고리즘 > programmers' 카테고리의 다른 글
| [JS] 양과 늑대 - dfs인데 왔다리갔다리 함.. (1) | 2022.09.26 |
|---|---|
| [JS] 광고 삽입 - 누적합의 활용 2 (1) | 2022.09.22 |
| [JS] 섬 연결하기: 크루스칼 알고리즘과 union-find. (0) | 2022.09.17 |
| [JS] 숫자 게임 - 비겼을 때 처리를 해주자! (0) | 2022.09.14 |
| [JS] 최고의 집합: 산술-기하 평균으로 접근해보자! (0) | 2022.09.12 |